
داده های ساختار یافته ویژگی های HTML هستند که به منظور ارائه نتایج بهتر با موتورهای جستجو ارتباط و تعامل برقرار می نمایند.داده های ساختار یافته اصطلاحی است که به نشانه گذاری های اضافی به صفحات HTML برای کمک به رباتهای خزنده جهت درک بهتر اطلاعات در یک صفحه وب اطلاق می شود. برای مثال، اگر اطلاعات یک صفحه وب در مورد یک رویداد باشد ممکن است برای یک ربات هزینه جستجو دشوار باشد که به طور کامل تمام جزئیات آن رویداد را درک کند. در این هنگام، چنانچه که شما داده های ساختار یافته ای، مانند microdata که توسط Schema.org ارائه شده را به صفحه وب خود اضافه کنید آن ربات می تواند به طور صحیح با هر جزئیاتی از رویداد مذکور ارتباط برقرار کند. بنابراین داده های ساختار یافته روشی است که ماشین های موتور جستجو برای درک بهتر محتوا در HTML از آن استفاده می کنند. گوگل و دیگر موتورهای جستجو یک استاندارد داده های ساختار یافته به نام Schema.org را ایجاد کرده اند.
ابزار ساخت Schema یا اسکیما
هنگامی که Schema.org در آغاز منتشر شد، راه اصلی ارائه شده از سوی آن استفاده از microdata در داخل عناصر HTML در صفحات وب بود. اما فرهنگ لغت Schema.org و روش استفاده از صفات microdata برای اکثر طراحان وب ناشناخته و نامانوس است. به همین دلیل ما تصمیم گرفتیم تا ابزار بهتری را به منظور درک و استفاده بهتر از Schema.org برای کمک به طراحان وب معرفی میکنیم.
استفاده از صفات و ویژگی های microdata در هر زمان زیبا به نظر می رسد، چرا که بدان معنی است که شما می توانید HTML موجود خود را بدون تغییر در محتوا یا ظاهر صفحات نشانه گذاری نمایید. هر چند این تکنیک هنوز هم کامل نیست، چون بسته به اینکه چگونه صفحات تان در اصل کدگذاری شده ؛ یکپارچه سازی با روش microdata می تواند دست و پا گیر باشد. خوشبختانه، در حال حاضر یک راه حل ساده تر و بهتر برای یکپارچه سازی داده های ساختار یافته Schema.org وجود دارد. که آن راه حل نشان گذاری شیء جاوا اسکریپت برای داده متصل است (که اختصارا به آن JSON-LD میگویند) این راه حل در اصل همان جاوا اسکریپت است که شما می توانید آن را در هر نقطه از صفحه شما قرار دهید.
در اینجا یک نمونه کد Schema در فرمت JSON-LDآورده شده است:
<script type=’application/ld+json’>
{
“@context”: “http://schema.org”,
“@type”: “product”,
“brand”: “Raven Tools”,
“name”: “Site Auditor”,
“image”: “https://raventools.com/img/og-raven.png”,
“description”: “Site Auditor analyzes your site to find all of the SEO issues that may be keeping your site from ranking on search engines.”
}
</script>
در نگاه سطحی و غیرحرفه ای، شاید نوشتن داده ساختار یافته در فرمت JSON-LD سخت به نظر آید. خوشبختانه، یک جفت ابزار عالی وجود دارد که می تواند به طور قابل توجهی برای شما پیاده سازی JSON-LD را آسان تر نماید:
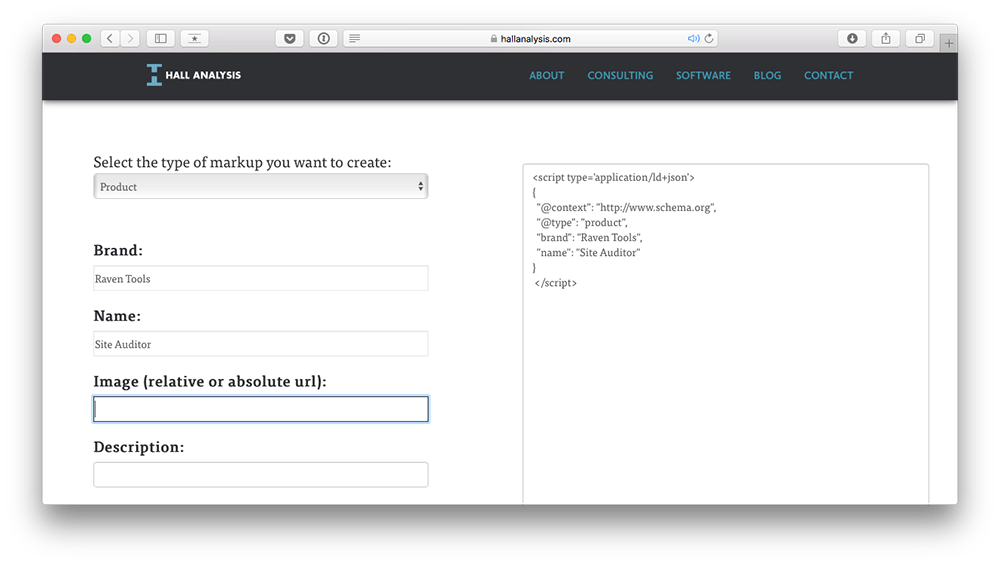
مولد والد ساخت Schema در فرمت JSON-LD
به دنبال مراحلی که ابزار سازنده اصلی Schema – یعنی ابزار رایگانی به نام Raven که microdataرا برای گروهی از انواع معمول و پرکاربرد می ساخت – طی کرد؛ شرکت Hall Analysis ژنراتور ساخت Schema در فرمت JSON-LD را ایجاد کرد. این ابزار نیز به شما اجازه می دهد تا یک گروه از انواع محبوب را انتخاب کنید با این تفاوت که به جای آنکه خروجی از microdata باشد خروجی تولید شده آن JSON-LDمی باشد.
جهت استفاده از این ژنراتور به لینک ذیل مراجعه نمایید :
https://hallanalysis.com/json-ld-generator

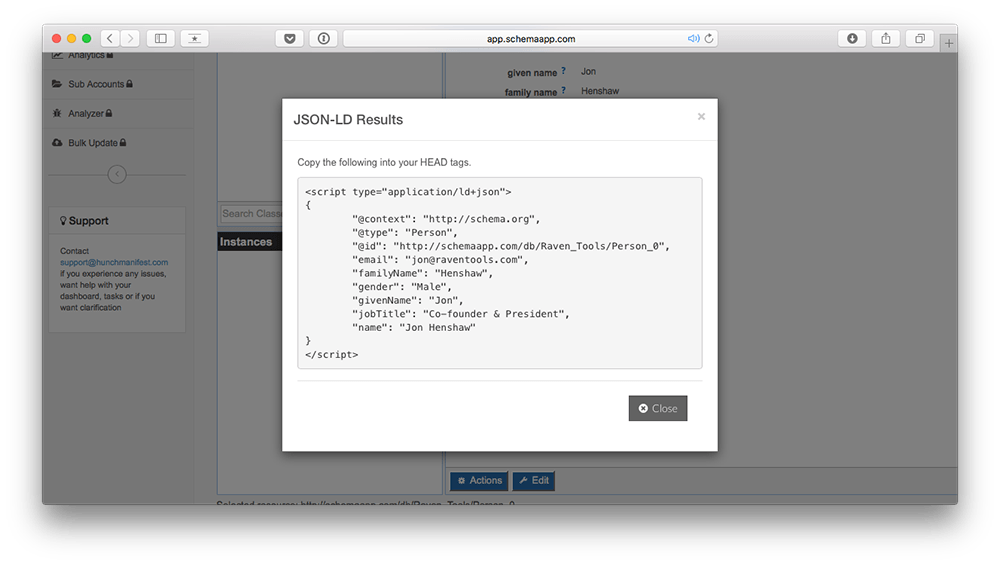
اپلیکیشن Schema
اپلیکیشن Schema یک اپلیکیشن با امکانات بیشتر نسبت به ابزار قبلی است اما پولی می باشد به این معنی که استفاده از ان رایگان نبوده و شما باید برای استفاده از آن وجهی را پرداخت کنید؛ این اپلیکیشن به شما در ایجاد و مدیریت تمام داده های ساختار یافته تان در یک مکان کمک می کند. این ابزار به شما اجازه می دهد تا هر نوع سندی را انتخاب و داده ها را برای آن وار کنید. سپس شما می توانید خروجی آن را در فرمت های متعدد از جمله JSON-LD دریافت نمایید. آدرس سایت اپلیکیشن اسکیما نیز https://schemaapp.com
می باشد؛ آنها همچنین یک پلاگین وردپرس نیز دارند.آدرس پلاگین آنها در مخزن وردپرس به این صورت است:
https://wordpress.org/plugins/schema-app-structured-data-for-schemaorg