
تجربه کاربری، احساس انتزاعی مردم در هنگام استفاده کردن از وب سایت است. اما رابط کاربری، چیزی است که مردم با آن تعامل دارند. شما می خواهید کاربران از بودن در وب سایت تان لذت ببرند. تنها تجربه کاربری برای بهبود سایت کافی نیست.
به طور معمول در وب سایت ها تیم طراحی کار می کنند. گزینه های منو، دکمه ها، متن، گرافیک، فیلم و هر چیزی که در صفحه قرار می گیرد رابط را تشکیل می دهند و همه چیز باید برنامه ریزی شود. این ها اجزای تجربه کاربری هستند و احساس کاربر را تحت تاثیر قرار می دهند. رابط کاربری، طراحی، ارایه و اجرای عناصری است که یک صفحه وب را تشکیل می دهند.
منابع تجربه کاربری به طبقه های زیر تقسیم می شود:
- ورودی: فرم متنی، فرم تاریخ، لیست کشویی، دکمه های قابل کلیک
- نویگیشن: لغزنده، فرم قسمت جستجو، صفحه بندی، برچسب ها، آیکون
- به اشتراک گذاری: لیست دوستان، دکمه های فالو، دکمه های به اشتراک گذاری، دعوت از دوستان
- اطلاعات: محتوای متن، راهنمای ابزار، باکس پیام، نتفیکیشن ها
دیدن رابط کاربری در عمل
رابط کاربری و تجربه کاربری دو مفهوم کاملا” متفاوت هستند. وقتی آهنگ های مورد علاقه خود را به لیست پخش می کشید و رها می کنید، این کشیدن و رها کردن رابط کاربری هستند که تجربه کاربری را از طریق راحتی و شخصی سازی فراهم می کنند.
بسیاری از کاربران، سایت را قبل از زمان تعیین شده ترک می کنند. به دلیل اینکه نمی خواهند ثبت نام کنند و از امکانات سایت استفاده کنند. واضح است مشکل از تجربه کاربری است. چون کاربران احساس می کنند، باید سایت را ترک کنند. مثلا ممکن است محتوای سایت مناسب نباشد و همین باعث ترک کاربر از سایت شده باشد. اما این مشکل در رابط کاربری هم می تواند باشد .
چرا رابط کاربری را به جای تجربه کاربری ایجاد می کنیم؟
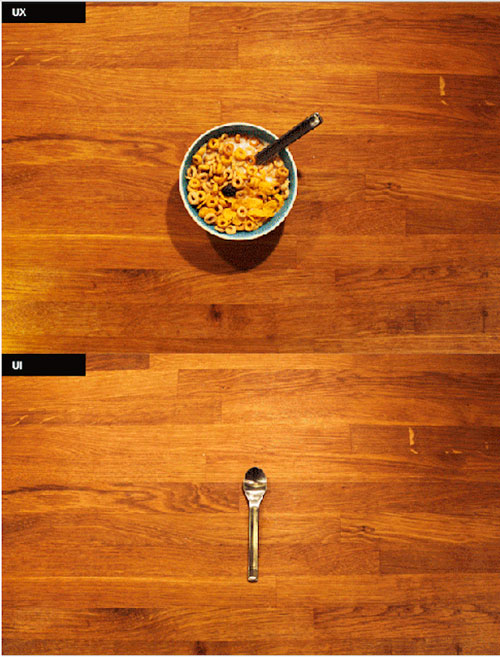
شاون برسکی ، طراح بازی های Rivet به ما یادآور شد که تجربه کاربری، بیشتر نتیجه رابط کاربری است. طبق نظر او تجربه کاربری، پایه و اساس برند و مجموع تجربیات افراد یک شرکت و سازمان می باشد. تجربه کاربری مثبت تنها هدف رابط کاربری نیست و هدف تعامل با سازمان است. طبق شکل زیر می توانید تنها بر روی رابط کاربری که ملموس است مثل قاشق تمرکز کنید در مقابل از صبحانه خوردن که همان تجربه کاربری است لذت ببرید.

اگر پخت و پز شام برای شما مهم است، خیلی فکر می کنید تا شام را درست کنید. یعنی سعی می کنید بهترین مواد اولیه، بهترین دستورالعمل پخت را تهیه کنید و با دقت دنبال کنید. خوب در طراحی سایت هم همین طور است و تفاوتی ندارد. شما می خواهید همه چیز را درست برنامه ریزی کنید تا بازدیدکنندگان زمانی را که در سایت تان سپری می کنند، مفید باشد. حتی ممکن است چند روز را صرف تهیه یک شام فوق العاده کنید. اینها تنها بخشی از تجربه تهیه شام فوق العاده است.
به همین دلیل تنها مهم است که روی رابط کاربری تمرکز کنید. حتی اگر در ذهن شما تجربه کاربری باشد. اگر رابط کاربری با فکر و توجه و مراقبت ساخته شود تجربه کاربری را نشان خواهد داد. اما اگر رابط کاربری با کمی تلاش و دقت کم ساخته شود، احتمالا” تجربه کاربری آسیب می بیند.
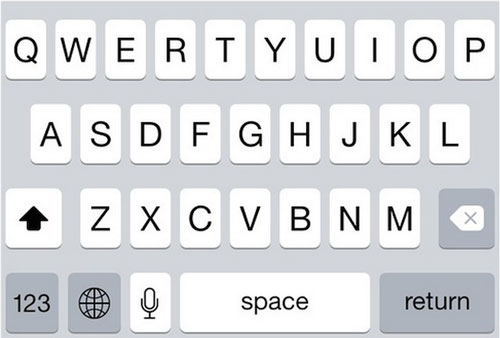
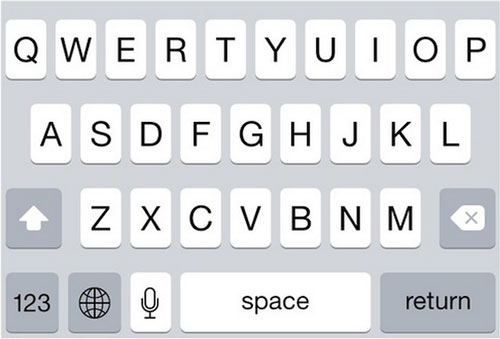
یک مثال خوب از رابط کاربری کلید Shift آیفون است.


کدام تصویر کلید شیفت فعال است و کدام نیست؟ برخی از کلیدها همیشه پس زمینه خاکستری و برخی سفید دارند. اما کلید شیفت هر دو تصویر بستگی به میل شما دارد که اگر بخواهید فعال شود این نشان دهنده طراحی ضعیف رابط کاربری است حتی اگر همه چیز کاربردی است و کاربر می تواند به کلید شیفت دست پیدا کند.
فرض کنید وارد سایتی می شوید که از شما به اجبار ایمیل را درخواست می کند. شاید این ایراد رابط کاربری باشد، اما آیا شما دوست دارید تجربه کاربری مثل یک قلدر باشد؟ در این جا همه چیز کاربردی و مناسب است از دکمه های خوش دست، رنگ های زیبا استفاده شده اما تجربه کاربری بد است این یک مثال از این که رابط کاربری خوب است با وجود اینکه تجربه کاربری بد است.
حال بیایید ببینید چگونه رابط کاربری بر تجربه کاربری تاثیر می گذارد.
ثبات
- طراحی رابط کاربری: یک عمل برای کارهای متفاوت. مثلا” اگر شما روی دکمه قرمز صفحه کلیک می کنید اگر روی صفحه دیگر کلیک کنید همان عمل یکسان را انجام دهد.
- نتایج تجربه کاربری: کاربران احساس راحتی و درک بالایی از سایت دارند.
دستورالعمل
- طراحی رابط کاربری: توضیحات و نحوه کار را بیان می کند.
- نتایج تجربه کاربری: کاربر درک می کند چطور با سایت کار کند.
تاثیر صدا
- طراحی رابط کاربری: کاربر، صدای متفاوت مطابق با فعالیت اضافه می کند.
- نتایج تجربه کاربری: صدا می تواند جو متفاوتی را ایجاد کند. البته این صدا باید متناسب با زمینه سایت باشد. چون بعضی صداها ممکن است آزاردهنده باشد.
طرح رنگ
- طراحی رابط کاربری: رنگ هایی که شما برای پس زمینه، متن و گرافیک انتخاب می کنید.
- نتایج تجربه کاربری: رنگ ها با توجه به فرهنگ معنی متفاوتی دارند. مثلا” رنگ قرمز، توجه را جلب می کند و ضربان قلب را افزایش می دهد.
گزینه های سفارشی
- طراحی رابط کاربری: امکان می دهد کاربران تنظیمات نمایش را انتخاب کنند.
- نتایج تجربه کاربری: با امکانات سفارشی، کاربر حق مالکیت بیشتری احساس می کند.
درک تفاوت بین رابط کاربری و تجربه کاربری تنها شروع کار است. کلید طراحی وب سایت خوب در تبدیل شدن آن ها به یکدیگر است.
قیمت طراحی سایت خیلی وابسته به پیاده سازی تجربه کاربری دارد.
طراحی بصری و صدا تنها عناصر رابط کاربری هستند که منجر به تجربه کاربری بالایی می شوند. شما نمی توانید تجربه کاربری سایت تان را کنترل کنید اما می توانید رابط کاربری را کنترل کنید.
