در دنیای دیجیتال امروزی، طراحی یک وبسایت یا اپلیکیشن بهمراتب پیچیده تر از قبل شده است. کاربران انتظار تجربهای روان، ساده و کاربرپسند دارند و رقابت بین کسبوکارها نیز هر روز فشردهتر میشود. در این میان، مراحل اولیه طراحی نقش اساسی در موفقیت نهایی یک محصول دیجیتال ایفا میکنند و یکی از مهمترین گامها در این مسیر، استفاده از «وایرفریم» است. وایرفریم یا همان شبیهساز سادهٔ صفحه، بهعنوان نقشهٔ راهی برای طراحان، توسعهدهندگان و حتی مشتریان عمل میکند و به آنها اجازه میدهد تا بدون ورود به جزئیات بصری، ساختار و چینش کلی صفحات را بررسی کنند. این مرحله در طراحی، علاوه بر کاهش هزینهها و زمان، از بروز اشتباهات پرهزینه نیز جلوگیری میکند. در این مقاله، به اهمیت وایرفریم، کاربردها و شیوه های بهینهٔ استفاده از آن میپردازیم و نشان میدهیم چرا این ابزار اساسی برای پروژههای دیجیتال توصیه میشود.
وایرفریم چیست؟
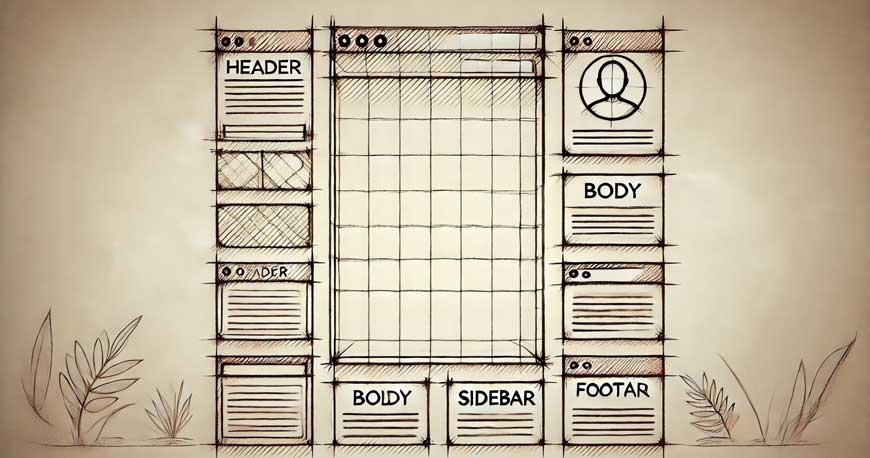
وایرفریمها مدلهای اولیهای از صفحات وب یا اپلیکیشنها هستند که برای نمایش چیدمان و ساختار صفحات بدون جزئیات بصری و رنگها استفاده میشوند. وایرفریمها بهطور عمده بهصورت دوبعدی هستند و با تمرکز بر چیدمان عناصر اصلی همچون منوها، دکمهها، تصاویر، و متون طراحی میشوند. وایرفریم میتواند بهعنوان نقشهای برای هدایت طراحی نهایی به کار گرفته شود و به تیمهای مختلف پروژه کمک کند تا دیدگاه مشترکی دربارهٔ جریان کاربری و اهداف صفحه داشته باشند.
چرا وایرفریمها استفاده میشوند؟
استفاده از وایرفریمها مزایای زیادی برای تیمهای طراحی و توسعه به همراه دارد. ابتدا، وایرفریمها باعث میشوند که همه اعضای تیم بهطور دقیق بفهمند که ساختار صفحات چگونه خواهد بود و اجزای مختلف صفحه کجا قرار خواهند گرفت. این شفافیت در اوایل پروژه کمک میکند تا اشتباهات و نیازهای اصلاحی زودتر شناسایی و برطرف شوند، در نتیجه در زمان و هزینه صرفهجویی میشود. علاوه بر این، وایرفریمها به طراحان کمک میکنند تا نیازهای کاربران را بهخوبی درک کنند و تجربهٔ کاربری بهتری خلق کنند، چراکه طراحی کاربرپسند با توجه به نیازها و رفتار کاربران ایجاد میشود.
اهمیت استفاده از وایرفریم در طراحی
استفاده از وایرفریم ها در طراحی تجربهٔ کاربری (UX) و رابط کاربری (UI) یکی از گامهای اساسی و مهمی است که در مراحل اولیه طراحی دیجیتال انجام میشود. وایرفریمها بهعنوان یک ابزار بصری، به تیمهای طراحی، توسعه و حتی مشتریان کمک میکنند تا ساختار صفحات و چینش عناصر را بهوضوح درک کنند و بر روی جریان کاربری و کارکردهای اصلی تمرکز داشته باشند. این مرحله در طراحی میتواند هزینههای نهایی را بهطور چشمگیری کاهش دهد و از بروز اشتباهات پرهزینه در مراحل پیشرفته جلوگیری کند.

کاهش هزینهها و صرفه جویی در زمان
در مقالهای که وب رمز دربارهٔ وایرفریم منتشر کرده است، بهخوبی به اهمیت این ابزار اشاره شده است. آنها توصیه میکنند که وایرفریمینگ بهعنوان یک گام اولیه در طراحی، بهخاطر قدرتش در کاهش هزینهها و زمان پروژه ضروری است. وایرفریم بهطور کلی نمایی ساده و کاربردی از ساختار صفحه را فراهم میکند و اجازه میدهد که تمام تیمها بتوانند به سرعت به درک مشترکی از صفحات برسند. از آنجا که تغییرات در وایرفریم نسبت به طراحی نهایی بسیار سریعتر و کمهزینهتر اعمال میشود، ایجاد وایرفریم در مراحل اولیه کمک میکند که طراحان و توسعهدهندگان زمان و انرژی کمتری را صرف بازگشت و تغییرات اساسی کنند.
جلوگیری از بروز اشتباهات و مشکلات در طراحی
وایرفریمها همچنین به تیمها این امکان را میدهند که پیش از ورود به مراحل طراحی بصری و پیادهسازی نهایی، مشکلات بالقوه را شناسایی و رفع کنند. در مراحل اولیه طراحی، زمانی که یک تیم بهسرعت و بدون ایجاد وایرفریم پیش میرود، احتمال بروز مشکلات و عدم تطابق با نیازهای کاربر بیشتر میشود. وایرفریم با سادهسازی نمایش صفحات و تمرکز بر اجزای اصلی، کمک میکند تا همهٔ اعضای تیم دیدگاه واحدی از پروژه داشته باشند و به این ترتیب، از بروز دوبارهکاریها و اشتباهات جلوگیری میشود.
بهبود تجربه کاربری (UX)
یکی دیگر از مزایای وایرفریمها که وب رمز نیز بر آن تأکید دارد، نقش مهم وایرفریم در بهبود تجربه کاربری است. با استفاده از وایرفریم، طراحان میتوانند ساختار و چینش صفحات را با توجه به نیازهای کاربری تنظیم کنند و بهجای تمرکز بر جزئیات بصری، به سادگی و دسترسی کاربران توجه کنند. این ویژگی باعث میشود که کاربران در جریان کاربری خود احساس راحتی کنند و بهراحتی به اهداف خود برسند.
ابزارهای طراحی وایرفریم
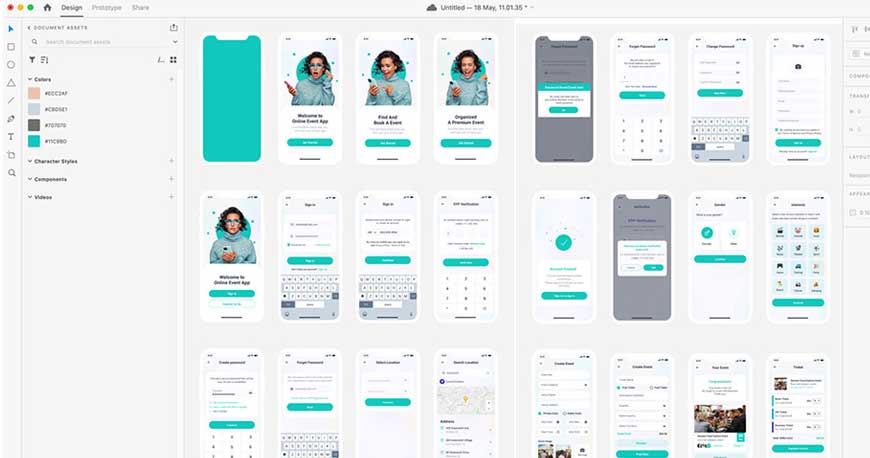
برای طراحی وایرفریمها ابزارهای متنوعی وجود دارد که هر کدام ویژگیها و مزایای خاص خود را دارند. از جمله ابزارهای رایج میتوان به Adobe XD، Figma، Sketch، Balsamiq و Axure اشاره کرد. این ابزارها به طراحان اجازه میدهند تا وایرفریمهایی با جزئیات مختلف ایجاد کنند و فرآیند ارتباط و تست را تسهیل کنند. انتخاب ابزار مناسب بسته به نیاز پروژه، سطح جزئیات وایرفریم و امکانات مورد انتظار طراحان و توسعهدهندگان انجام میشود.
بهترین شیوهها در طراحی وایرفریم
در طراحی وایرفریم، سادگی و تمرکز بر کاربر اهمیت بالایی دارند. وایرفریمها باید به گونهای طراحی شوند که کاربران بدون سردرگمی بتوانند با ساختار صفحه ارتباط برقرار کنند. رعایت استانداردهای طراحی و الگوهای رایج نیز باعث میشود که کاربران بتوانند بهراحتی از صفحه استفاده کنند و نیازی به یادگیری مجدد نداشته باشند. همچنین، مستندسازی وایرفریمها و نگهداری نسخههای مختلف آنها باعث میشود که هرگونه تغییر و توسعه در مراحل بعدی بهسرعت انجام شود.
تفاوت وایرفریم با ماکاپ و پروتوتایپ
اغلب افراد تفاوت میان وایرفریم، ماکاپ و پروتوتایپ را بهدرستی درک نمیکنند. در حالی که وایرفریم نمایشی ساده از چیدمان است، ماکاپها شامل طراحی بصری هستند و پروتوتایپها تعاملات و عملکردهای صفحه را شبیهسازی میکنند. وایرفریمها بهعنوان مرحلهٔ اولیه در فرآیند طراحی به کار میروند و پس از تایید آنها، ماکاپ و پروتوتایپها برای نمایش جزئیات و قابلیتهای تعاملی طراحی میشوند.
انواع وایرفریم و تفاوتهای آنها
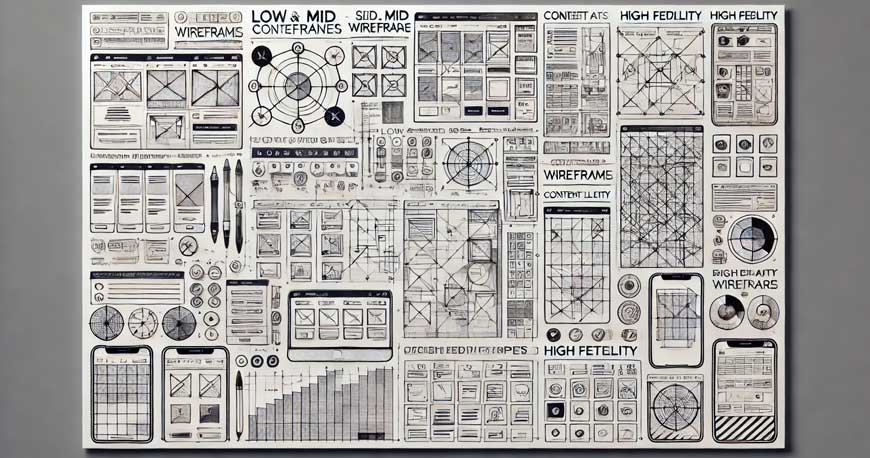
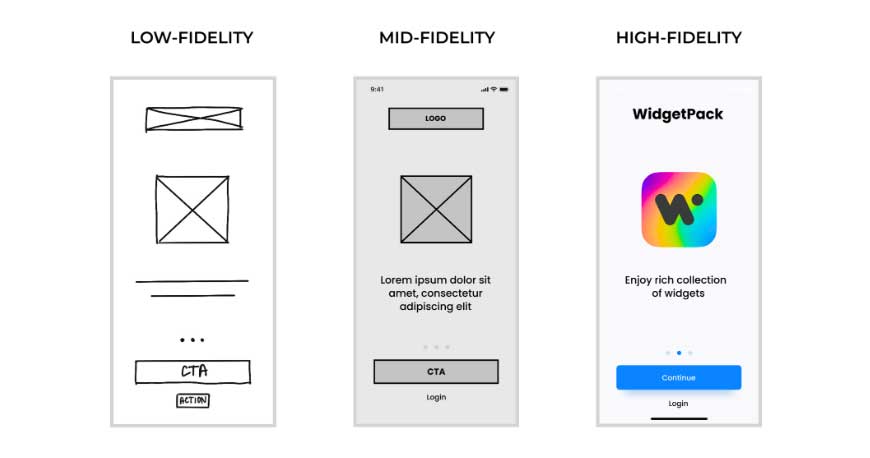
وایرفریمها براساس سطح جزئیات و میزان تعاملی بودن به سه دسته تقسیم میشوند: Low-Fidelity، Mid-Fidelity و High-Fidelity. هر کدام از این انواع برای هدف خاصی استفاده میشوند و در مراحل مختلف طراحی کاربرد دارند.
Low-Fidelity Wireframes
وایرفریمهای Low-Fidelity نمای کلی و سادهای از صفحه ارائه میدهند و برای ایدهپردازی اولیه و نمایش ساختار کلی صفحه مناسب هستند. این وایرفریمها معمولاً با کاغذ و قلم یا ابزارهای ساده دیجیتال ترسیم میشوند و فاقد جزئیات دقیق مانند رنگ، تصاویر و فونتها هستند. در این نوع وایرفریم، بیشتر به مکان و چینش عناصر توجه میشود و هدف اصلی، ایجاد دیدی کلی از ساختار و جریان اصلی صفحات است. استفاده از این نوع وایرفریمها به تیمها کمک میکند تا بدون صرف زمان زیاد بر جزئیات، ایدههای خود را به سرعت بررسی کنند و در مراحل اولیه ایدههای مختلف را آزمایش کنند.
Mid-Fidelity Wireframes
Mid-Fidelity Wireframes یا وایرفریمهای با جزئیات متوسط، قدمی فراتر از Low-Fidelity میروند. در این نوع وایرفریمها، جزئیات بیشتری مانند مکان دقیق عناصر، اندازهها، و حتی برخی از عناصر تعاملی اولیه نمایش داده میشوند. در این مرحله، طراحان ممکن است بخشهای مهمی مثل دکمهها، فرمها، و آیکونها را با دقت بیشتری جایگذاری کنند. این وایرفریمها اغلب بهصورت دیجیتال طراحی میشوند و هدف اصلی آنها ایجاد ارتباط بهتر میان تیمها و دریافت بازخوردهای دقیقتر از کاربران یا مشتریان است. در واقع، Mid-Fidelity Wireframes به کاربران و تیمها کمک میکنند که تصویر شفافتری از محصول نهایی به دست آورند.
High-Fidelity Wireframes
وایرفریمهای High-Fidelity یا با جزئیات بالا، نزدیکترین نسخه به طراحی نهایی هستند و شامل جزئیات کاملتر بصری و تعاملی میباشند. این نوع وایرفریمها بهطور کامل چیدمان دقیق عناصر، رنگها، فونتها، و تصاویر را شامل میشوند و تعاملاتی مانند کلیک، هور، و لینکها نیز در آنها شبیهسازی میشود. این وایرفریمها معمولاً برای تست تجربه کاربری و ارزیابی نهایی قبل از مرحله ماکت و پیادهسازی نهایی بسیار مفیدند. همچنین، این نوع وایرفریم به تیم توسعه کمک میکند که با جزئیات دقیقتری روی پیادهسازی صفحات کار کنند و از بروز ابهام در طراحی جلوگیری کنند. استفاده از High-Fidelity Wireframes میتواند برای پروژههایی که نیاز به دقت و جزئیات بالا دارند بسیار کارآمد باشد، اما باید توجه داشت که طراحی این وایرفریمها نسبت به دو نوع قبلی زمانبرتر و پیچیدهتر است.

مراحل طراحی وایرفریم
فرآیند طراحی وایرفریم معمولاً شامل مراحل مختلفی است که در ادامه به آنها پرداخته میشود:
- تحلیل نیازها و اهداف پروژه: در این مرحله، تیم طراحی باید نیازهای کاربر و اهداف پروژه را بهطور کامل درک کند. این شامل بررسی نوع مخاطب، نیازهای کاربری، و اهداف تجاری است. درک دقیق این موارد به طراحان کمک میکند که وایرفریمهایی طراحی کنند که نیازهای کاربر و کسبوکار را بهخوبی پوشش دهد.
- ایدهپردازی و ترسیم طرح اولیه: پس از شناسایی نیازها و اهداف، تیم طراحی میتواند با ایدهپردازی اولیه شروع به ایجاد طرحهای سادهای از ساختار صفحه کند. این طرحهای اولیه ممکن است با استفاده از ابزارهای دستی مثل کاغذ و قلم یا ابزارهای دیجیتالی ساده طراحی شوند. هدف از این مرحله، دستیابی به یک دید کلی از چیدمان صفحه است.
- افزودن جزئیات و بهبود طرح: در این مرحله، طرح اولیه وایرفریم به ابزارهای دیجیتال منتقل میشود و جزئیات بیشتری به آن اضافه میگردد. این جزئیات شامل مکان دقیق عناصر مختلف، اندازهها، و رابطه بین بخشهای مختلف صفحه است. این مرحله به تیم طراحی و مشتریان کمک میکند تا یک دید واقعبینانهتری نسبت به محصول نهایی داشته باشند.
- تست و دریافت بازخورد: پس از طراحی وایرفریم، نوبت به تست و ارزیابی آن توسط کاربران و ذینفعان پروژه میرسد. این تستها معمولاً به منظور شناسایی مشکلات و کاستیهای احتمالی در تجربه کاربری انجام میشود. دریافت بازخورد در این مرحله کمک میکند که تغییرات لازم قبل از ورود به مراحل پیشرفتهتر اعمال شود.
- نهاییسازی وایرفریم: پس از دریافت و اعمال بازخوردها، وایرفریم نهایی برای مراحل بعدی طراحی و توسعه آماده میشود. این وایرفریم بهعنوان یک نقشهٔ راه برای طراحی بصری و حتی تیم توسعه عمل میکند و به همه اعضای تیم کمک میکند که روی یک هدف و مسیر مشترک تمرکز کنند.
کاربرد وایرفریم در طراحی وب و اپلیکیشن
وایرفریم در بسیاری از پروژهها از طراحی وبسایتها تا اپلیکیشنهای موبایل و حتی نرمافزارهای کاربردی استفاده میشود. در فرآیند طراحی، وایرفریم بهعنوان ابزاری ارتباطی بین تیمهای مختلف از جمله طراحی، توسعه، بازاریابی و حتی مشتریان به کار میرود. همچنین، وایرفریمها نقش مهمی در تست و ارزیابی اولیهٔ جریان کاربری و کارکرد هر صفحه دارند. به کمک وایرفریمها، طراحان میتوانند بهراحتی مشکلاتی مانند پیچیدگی ناخواسته، جاگذاری نامناسب عناصر و کمبود تمرکز بر روی تجربهٔ کاربری را پیش از ورود به مراحل پیشرفتهٔ طراحی شناسایی کنند.
روشهای طراحی وایرفریم
وایرفریمها را میتوان با دو روش اصلی طراحی کرد: طراحی با کاغذ و قلم و طراحی با ابزارهای دیجیتال. طراحی اولیه با کاغذ و قلم به طراحان اجازه میدهد که ایدههای خود را بهسادگی و سرعت پیاده کنند و جزئیات کلی صفحات را بدون نیاز به ابزارهای پیچیده مشخص کنند. در مرحله بعد، میتوان وایرفریم را به ابزارهای دیجیتال مانند Figma و Sketch منتقل کرد و جزئیات بیشتری به آن افزود.

به چه روش هایی می توان وایرفریم طراحی کرد؟
- جلسات فنی با تیم طراحی UX
یکی از مراحل مهم در طراحی وایرفریم، برگزاری جلسات فنی اولیه با تیم طراحی تجربه کاربری (UX) است. این جلسات به شفافسازی اهداف و نیازهای پروژه کمک میکنند و بین اعضای تیم و ذینفعان هماهنگی ایجاد میکنند. جلسات فنی نقش مهمی در جمعآوری اطلاعات مورد نیاز و تحلیل دقیق اهداف پروژه دارند و به طراحان کمک میکنند که وایرفریمی مطابق با نیازهای کاربر و اهداف کسبوکار طراحی کنند.
- فرآیند تبدیل وایرفریم به ماکت (Mockup) با همکاری تیم طراحی UI
پس از تایید نهایی وایرفریم، تیم طراحی رابط کاربری (UI) با استفاده از وایرفریم، ماکتهای بصری ایجاد میکند که به نسخه نهایی نزدیکتر هستند. در این مرحله، جزئیات بصری مانند رنگها، فونتها، و تصاویر به طرح افزوده میشود و ماکتهایی ساخته میشود که برای پیشنمایش به مشتری ارائه خواهد شد. این مرحله پلی بین وایرفریم اولیه و طراحی نهایی رابط کاربری است.
- ارائهٔ وایرفریم به مشتری و اعمال تغییرات لازم
در پایان مراحل اولیه، وایرفریم به مشتری ارائه میشود تا بازخورد و نظرات او دریافت شود. مشتری میتواند در این مرحله پیشنهادها و اصلاحات مورد نظر خود را مطرح کند. پس از اعمال تغییرات لازم بر اساس بازخوردهای دریافتی، وایرفریم به نسخه نهایی نزدیکتر شده و برای تبدیل به ماکت و توسعه آماده میشود.
نقش وایرفریم در فرآیند توسعهٔ چابک (Agile)
در پروژههایی که با روش چابک یا Agile پیش میروند، وایرفریمها اهمیت ویژهای دارند. در این روش، توسعه بهصورت تکرارشونده و در اسپرینتهای کوتاهمدت انجام میشود. وایرفریمها به تیمها کمک میکنند که در هر اسپرینت، تصویری واضح از بخشهای مختلف محصول داشته باشند و برای هر مرحله با دیدگاه مشترکی پیش بروند. به علاوه، وایرفریمها بهعنوان سندی تصویری به تیمهای طراحی و توسعه کمک میکنند تا بدون نیاز به توضیحات مکرر، بر روی هدفهای اصلی و جزئیات مورد انتظار تمرکز کنند.
آیندهٔ وایرفریمینگ و تکنولوژیهای نوین
با پیشرفت تکنولوژی و ابزارهای طراحی، وایرفریمینگ نیز دستخوش تغییرات قابلتوجهی شده است. ابزارهای جدید، امکاناتی همچون ایجاد تعاملات اولیه، افزودن لایههای بصری و حتی استفاده از هوش مصنوعی برای تحلیل رفتار کاربری و بهینهسازی وایرفریمها را فراهم کردهاند. انتظار میرود که در آینده، ابزارهای وایرفریمینگ بیشتری به وجود آیند که به طراحان کمک میکنند تا بدون نیاز به صرف زمان زیاد، وایرفریمهای دقیقی ایجاد کنند که بهراحتی به طراحیهای پیشرفته و نهایی تبدیل شوند. همچنین، استفاده از هوش مصنوعی برای پیشبینی نیازهای کاربر و ارائه پیشنهادات بهینهسازی در مراحل اولیه طراحی وایرفریم، میتواند روند طراحی را بهبود بخشد.
نتیجهگیری
وایرفریمها بهعنوان یکی از مراحل اساسی در فرآیند طراحی تجربه کاربری و رابط کاربری، نقش بسیار مهمی در موفقیت پروژههای دیجیتال دارند. با استفاده از وایرفریمها، تیمهای طراحی و توسعه میتوانند از همان مراحل ابتدایی، ساختار و جریان کلی صفحات را مشخص کنند و به شکل بهتری نیازها و انتظارات کاربران را برآورده سازند. وایرفریمها بهعنوان یک ابزار ارتباطی، به تیمها کمک میکنند که همواره بر روی هدفهای اصلی متمرکز بمانند و از دوبارهکاریها و اشتباهات پرهیز کنند. با توجه به پیشرفتهای تکنولوژیکی و روند رو به رشد ابزارهای طراحی، آیندهٔ وایرفریمینگ میتواند حتی بازدهی بیشتری برای تیمهای طراحی و توسعه به همراه داشته باشد. این مقاله با ارائهٔ جزئیات و توضیحات تخصصی، بهطور کامل نیازهای متخصصان و اهل فن در زمینهٔ طراحی وایرفریم را پوشش میدهد و میتواند بهعنوان یک منبع مرجع برای علاقهمندان و فعالان این حوزه به کار گرفته شود.