طراحی سایت یکی از مشاغل بسیار هیجان انگیز و پر از استرس است. برخی مواقع مشکلات طراحی سایت و همچنین کارایی آن پس از تحویل به مشتری خود را نشان داده و منجر به از دست رفتن بخشی از اعتبار شما خواهد شد. بهتر آن است که پیش از رخ دادن این مشکل از آن جلوگیری کنیم.
در این مقاله قصد داریم به شما روشهایی را بیاموزیم که منجر به ایجاد کمترین اشتباه در طراحی سایت شده و پیش از تحویل آن به مشتری می توانید ایرادات را بر طرف کنید.
1. تهیه چک لیست
بدون شک بهترین و حرفه ای ترین طراحان سایت نیز دچار اشتباه می شوند و با توجه به مشکلات، روزمرگی های کاری و مشغله های بسیار زیاد علی الخصوص در مواقعی که سفارشات بسیار زیادی وجود دارد، ممکن است برخی موارد را به فراموشی بسپارند. یکی از بهترین راهکارهایی که می تواند از این اتفاق پیشگیری کند، تهیه چک لیست مشخصی برای هرکدام از وب سایت هایی که به طراحی آن میپردازید می باشد. این چک لیست را از مواردی تهیه کنید که پیش، در حین و پس از طراحی سایت با آن درگیر خواهید شد؛ دقت کنید به دقت و درستی و در فرصت مغتنم آن را تهیه کنید.
2. درخواست نظر کاربران عادی
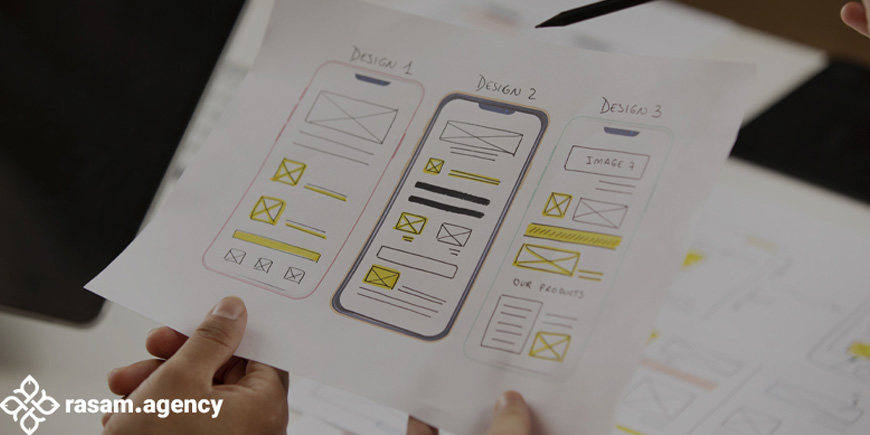
اصلی ترین قشر مخاطبان وب سایت طراحی شده توسط شما افراد و کاربران عادی هستند، بنابراین یک راه مناسب برای اطمینان از کارایی و عملکرد وب سایتتان، نمایش آن به افراد عادی قابل اطمینان است که بتوانند نظرات خود را در مورد کارایی و تجربه کاربری آن بیان کنند و شما با این نظرات به بهبود مشکلات بپردازید.
3. درخواست نظر متخصصین دیگر
این عمل خصوصا هنگامی که قیمت طراحی سایت انجام شده توسط شما بالا بوده و پروژه بزرگی در دست دارید بسیار کمک کننده خواهد بود. برخی سرویس ها نیز وجود دارند که می توانید از طریق آنها سایت خود را در شرایط و مرورگرهای مختلف تست کنید. بعلاوه، با بررسی نگارشی بخش بلاگ خود، آن را حرفه ای تر جلوه دهید.
4. بررسی کد و تایید اعتبار
بسیاری از سرویس ها به شما خدماتی ارائه می دهند که از طریق آن می توانید کد سایت را چک کرده و بنابراین خطاهای محتمل در HTML، CSS و یا جاوا اسکریپت را متوجه شوید. نوع ویرایشگری که به کار می برید، نحوه استفاده از این سرویس ها را برایتان مشخص می کند. این ویرایشگرها شامل Sublime Text، Atom، Brackets هستند که هرکدام از آن پلاگین مجزایی برای انجام این کار دارند.
علاوه بر این، چک کردن کد HTML، CSS در سرویس های تایید اعتبار نیز اهمیت دارد. این سرویس ها با نشان دادن برخی از باگها و خطاها به شما کمک شایانی خواهند کرد.